When it comes to WordPress website development, one of the things that isn’t recommended you do is to make changes on your live site. This is especially true if you’re trying out new plugins or themes that you aren’t sure are safe to use just yet. To safeguard your website, you should use a staging site.
However, it’s also true that doing this can be quite tedious and will add more time to your workflow. What if you’re in a rush to release your website, right?
Well, here’s some good news: you can now do instant WordPress staging. Not only that, you’ll also have the ability to be syncing posts and pages in WordPress from staging with your live site—and vice versa. By bridging the gap between staging and production, it’s practically guaranteed that you’ll get a smooth, efficient, and error-free workflow for your WordPress development and management.
Keep reading to find out how!
Table of Contents
Key Takeaways
- Staging allows for the safe testing of new plugins, themes, and updates, ensuring that the live site remains unaffected and operates smoothly.
- InstaWP offers a rapid setup for WordPress staging sites, incorporating a two-way synchronization feature that mirrors changes between the staging and live environments efficiently.
- The two-way sync capability provided by InstaWP simplifies the development workflow, enabling developers to push updates and changes with confidence, knowing the live site’s integrity is maintained.
What is Staging, and What Makes it Crucial for Developers?
Staging in the context of WordPress means that you’ll have a copy of your actual website environment and then use it for testing purposes. It’s a safe space where you’ll test everything before making actual changes to your site.
Here’s why staging is very important for developers:
- Directly implementing changes on a live website can introduce errors or conflicts. A staging environment allows developers to test these changes first so visitors can still enjoy the actual website error-free. If you’re a developer, wouldn’t you welcome peace of mind knowing that you have a safety net and you won’t break the live site?
- Developers can test plugins or themes in isolation and find out if these cause errors for the actual site or are compatible with the other plugins and/or themes installed.
- Developers can also use a staging environment to check the website’s speed and responsiveness before and after changes have been made. That way, they’ll know if the changes they made are good or not.
- Staging sites can be shared with team members or clients for feedback before changes are taken live. This way, developers know that everyone is on the same page regarding website changes.
When is it useful to create a staging?
Creating a staging environment is beneficial in many different instances, such as:
- Website Redesign: A staging site allows you to work on a complete overhaul of your website’s design without disrupting the current live version.
- All Updates: Before updating WordPress versions, security patches, plugins, or themes, it’s wise to test them in a staging environment first so that you’ll know these changes won’t introduce conflicts or errors on the live site.
- Performance Optimization: Adding something new to your site or improving a feature? Test it first to see if it works well with existing features.
- Content Overhaul: If you plan to change a huge chunk of your website’s content, a staging site allows you to fine-tune everything before you take it live.
- Migration & Backups: If, for example, you plan to migrate from your old server to a new one, a staging environment can help you do the process smoothly. If anything goes wrong, at least you have a backup that you can restore.
- Development & Debugging: If you’re doing custom coding or troubleshooting a custom website, you’ll have the privilege of experimenting safely with a staging site.
- User Testing: You can use a staging site to let users test out new changes you’ve made to see if they’ll still be satisfied. You can also just tell them it’s a test site if ever they say it’s not good—and you won’t be lying!
- Collaborative Projects: A staging site is a safe place for plenty of people to work on and give suggestions about.
- Agency Presentations: If you’re an agency presenting to a client, you can use a staging site as a presentation. Once they approve, that’s when you take the website live. This way, if there are any changes, you won’t have to tweak the live site.
How to Create a WordPress Staging Site Instantly?
There are many ways to create a WordPress staging site, but one of the fastest ways to do it is to use InstaWP. InstaWP is a WordPress development and staging tool that lets you launch test WordPress sites almost instantly. These WordPress staging sites act like actual WordPress sites, too!
You can install any plugin or theme or add content with the ability to access, preview, and customize your WordPress website.
One of the great things about InstaWP is that you can use it for free—limited features, but more than good enough if you just want to test something,

InstaWP also has a nice feature, which we will take up in the next section.
The Next-Gen Feature for Developers: 2-way Sync
Remember earlier, we said that staging is important, but it takes additional time in your workflow? What if you don’t have a lot of time to launch a site, or your client is in a rush?
Well, with InstaWP, you now have the tool to do WordPress sync staging production! That’s because InstaWP has the 2-way Sync feature.
What is it?
Basically, 2-way sync means that whatever you do on your test site, the changes will also appear on your live site. But it’s also vice versa! As long as your live site is linked to your staging site, WP site sync will be in effect.
How does it work?
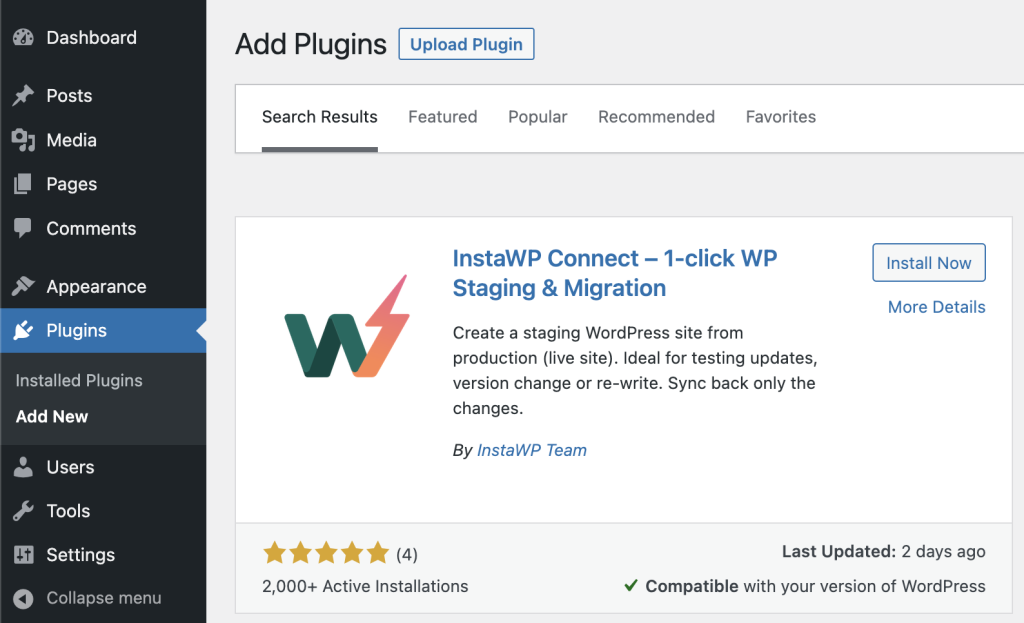
You can do this via InstaWP’s WordPress plugin, InstaWP Connect. You’ll have to create an account with InstaWP, install the plugin on your live site:

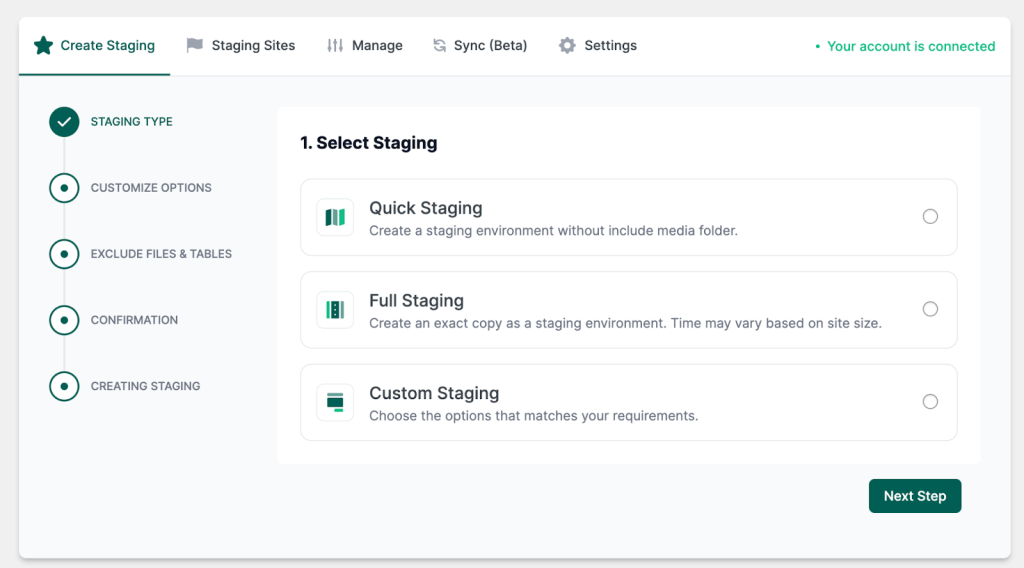
Then create a copy of your test site by following the steps in the plugin.

Make sure to do a Full Staging so that you can really experience your live site in the staging site.
How to Enable 2-way Syncing using InstaWP Connect Plugin
Note: We are presuming that you have already created the staging of your live site, following the steps mentioned in the “How to create a WordPress staging” section already.
You can watch this video for more detailed steps. But for a quick summary:
- Go to your live WordPress site’s admin dashboard and re-check if the InstaWP connect plugin is installed on it.
- Now, go to the admin dashboard of your staging site, navigate to Tools and click on InstaWP.
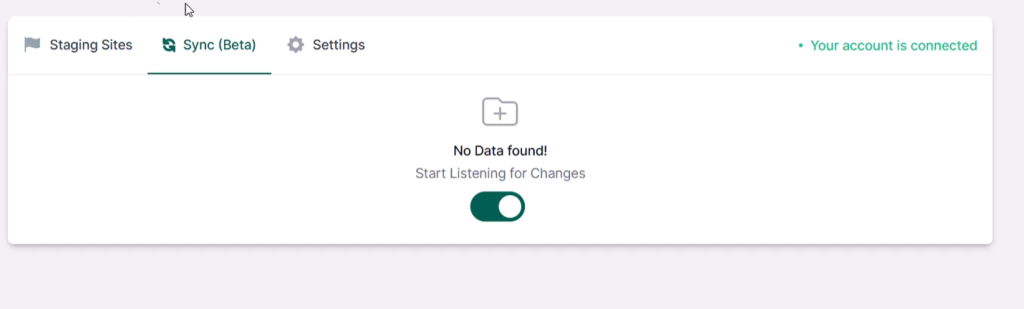
- Go to Sync, then in the middle, slide the Start Listening for Changes option on. This feature records any changes made on the staging site and copies them to the live site.

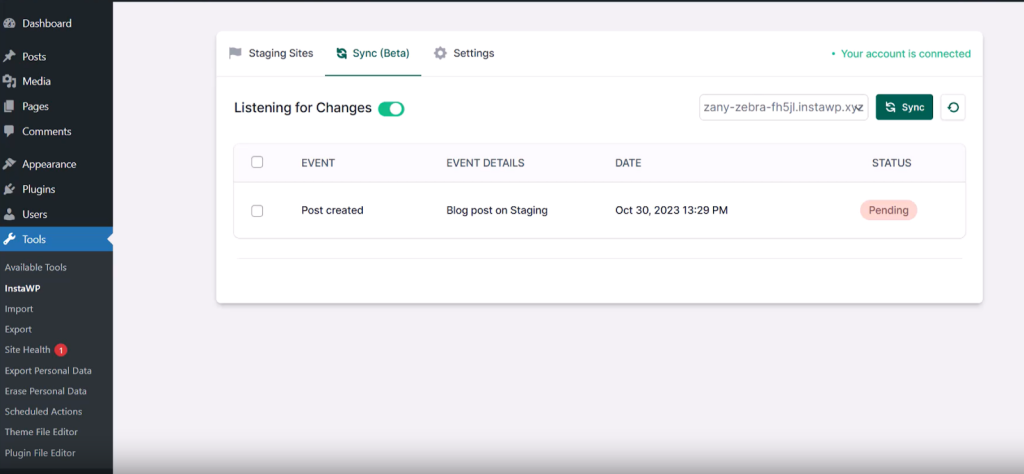
- Now, modify your staging site as you prefer. All the events will be recorded by the InstaWP Connect plugin.
- Once you have made all changes, go to Tools > InstaWP > Sync. Click on the Sync button. You can select events to sync (instead of all) if you wish.

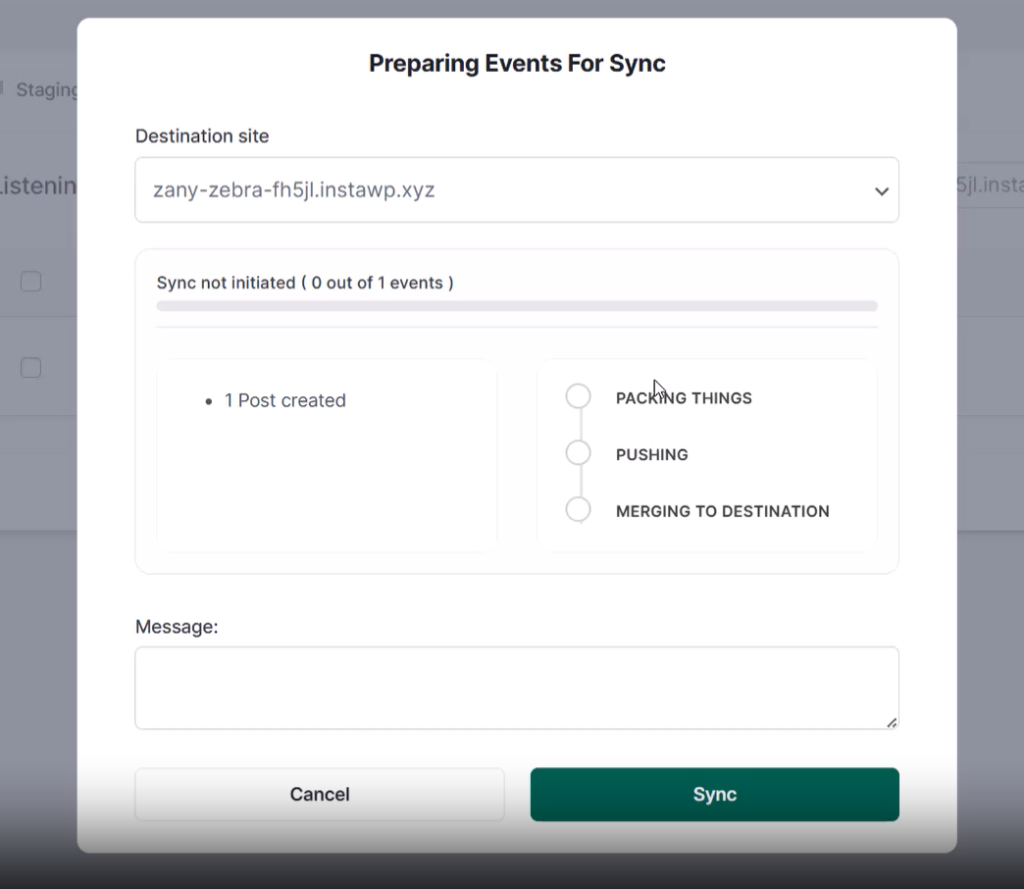
- Review the changes you are synchronizing and proceed.

You’ll also notice that even if you add new pages/posts to your staging site and sync it with your live site, your original pages in your live site will remain undisturbed. You can now also make changes on your live site and sync them to your staging site.
The two-way instant sync isn’t just limited to pages. You can do the same for posts, categories, custom post types, plugins, and so on.
Sync is currently in Beta mode, but rest assured that improvements are coming.
Benefits
Here are the benefits of the 2-way synchronization feature:
- Eliminates the need for migration: With the 2-sync synchronization, you can work on changes and then effortlessly push them to the live site. This eliminates the traditional and slightly slower process of migrating changes from a development environment to your live site. You’ll also save money since migrations can cost a lot.
- Fast Change Management & Project Deliver: As mentioned earlier, you can deliver results faster. You’ll make your clients happier, and you can take on more work without compromising on your quality.
- Testing and Development away from Live: You’ll be less reluctant to try things on your staging site since you can still push changes faster. You can do all you want without being afraid of breaking anything—just sync changes that you approve of.
Conclusion
Instant Staging and 2-way Synchronization via InstaWP are game-changers for WordPress users. You’ll have an easier time building and updating websites. Instead of long, tricky steps, these tools let you test changes and update your site quickly.
For anyone using WordPress, these tools are a big win for saving time and avoiding mistakes. Sign up with InstaWP to try these features today.
FAQs
What is WordPress staging?
WordPress staging involves creating a copy of your live website to test changes, updates, or new features in a safe environment without impacting the live site.
Why is staging important for WordPress development?
Staging allows developers to test changes thoroughly, ensuring compatibility and performance, and to get feedback without risking the stability and functionality of the live site.
When should you create a staging environment?
A staging environment is beneficial for website redesigns, updates, performance optimization, content overhauls, migrations, backups, development, debugging, user testing, collaborative projects, and agency presentations.
How can you create a WordPress staging site instantly?
InstaWP is recommended for quickly launching WordPress staging sites, offering an easy-to-use platform for testing plugins, themes, and content changes.
What is 2-way synchronization?
Two-way synchronization allows changes made on a staging site to be reflected on the live site and vice versa, facilitated by the InstaWP Connect plugin. This feature streamlines the process of updating and testing websites.
What are the benefits of 2-way synchronization?
It eliminates the need for traditional migration processes, speeds up change management and project delivery, and allows for safer testing and development away from the live environment.
How do you enable 2-way syncing using InstaWP Connect Plugin?
After creating a staging site, enable the “Start Listening for Changes” option in the InstaWP section of your staging site’s admin dashboard, make your changes, and then sync them to the live site by selecting and reviewing the changes before proceeding.